Pixels To Objects
Source: https://inkscape.org/~pakin/%E2%98%85pixels-to-objects
Select a bitmap and one other objects, and run the extension. It will place one copy of the object at each pixel coordinate. For example, a 32×32 image will lead to objects being placed at coordinates (0, 0) through (31, 31).
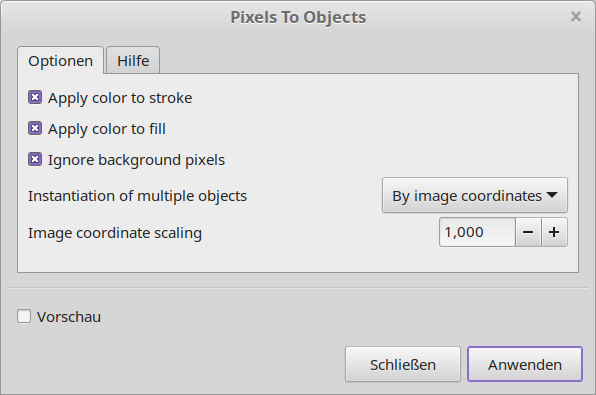
Options enable objects to have their stroke and/or fill color adjusted to match the corresponding image pixel; background-colored pixels to be either considered or ignored; image coordinates to be scaled up or down; and multiple objects to be assigned to coordinates either randomly or deterministically. For instance, in the banner image above, a 16×16 bitmap was selected along with four path objects of size at most 18×18. In the dialog box, "Apply color to stroke" and "Ignore background pixels" were checked. "Image coordinate scaling" was set to 18 to prevent the path objects from overlapping. And "Instantiation of multiple objects" was set to "By image coordinates" to cycle evenly through all four path objects.
Take some picture
We use https://openclipart.org/detail/190682/trace-tree
Reduce the image to less pixels
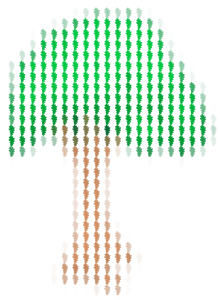
Run the extension
See also Pixel2SVG




Keine Kommentare vorhanden
Keine Kommentare vorhanden