Longest Continuous Path
Source of documentation: https://github.com/Daekkyn/inkscapeOptimizePath
An Inkscape extension that tries to make the longest continuous paths. It converts the paths to a graph, converts the graph to an Eulerian graph and finds an Eulerian cycle. It was written for the Axidraw pen plotter to reduce writing time of graph-like drawings like Voronoi diagrams and meshes.
Usage
- Make sure to ungroup everything → Extensions → Reorder → Deep Ungroup
- Make sure that the paths use only absolute coordinates (see trick below) or use → Extensions → Modify Path → To Absolute
- Make sure to not have transforms on the paths. You can use the Apply Transform extension to remove them
- Select all the paths you want to optimize (currently only works with polylines). Conversion to polylines can be done with Approximate Curves by Straight Lines (Flatten Beziers) or Convert To Polylines (as second choice). Bezier curves, which were not converted, are getting lost running this extension
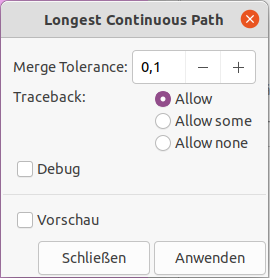
- Open the extension
- Set the merge tolerance (0.1 should work in most cases)
- Choose the Overwrite rule:
- "Allow" means that the result will be a single path which might (probably) will have some overlapping edges.
- "Allow none" means that the results will be multiple disconnected paths but there will be no overlapping edges.
- "Allow some" is an in-between, overlapping edges are allowed, but only in short numbers. This is probably the best choice in most cases.
- Apply
Trick to remove relative coordinates
-
Change the preferences for 'SVG Output > Path Data' to always use absolute coordinates. This will only affect newly created paths, or existing objects for which a rewrite of the path data is triggered.
-
For existing paths, use 'Edit > Select All in All Layers', and nudge the selection with the arrow keys (e.g. one step up and one back down again). This will trigger a rewrite of the path data in 'd' which will follow the changed preferences for optimized path data.
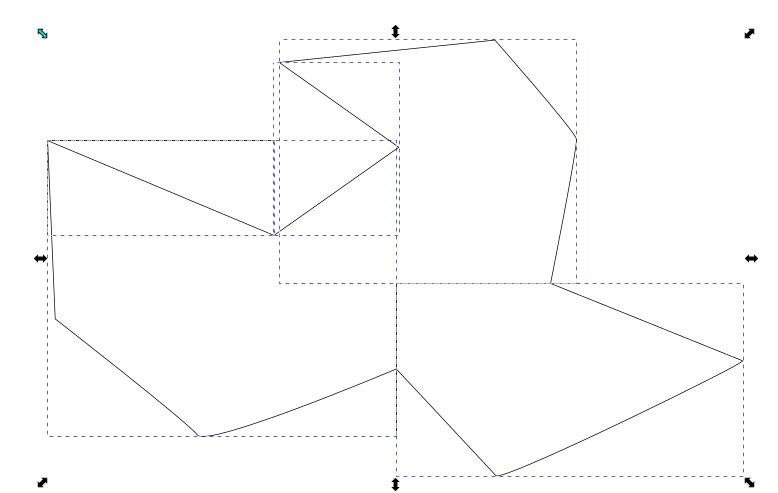
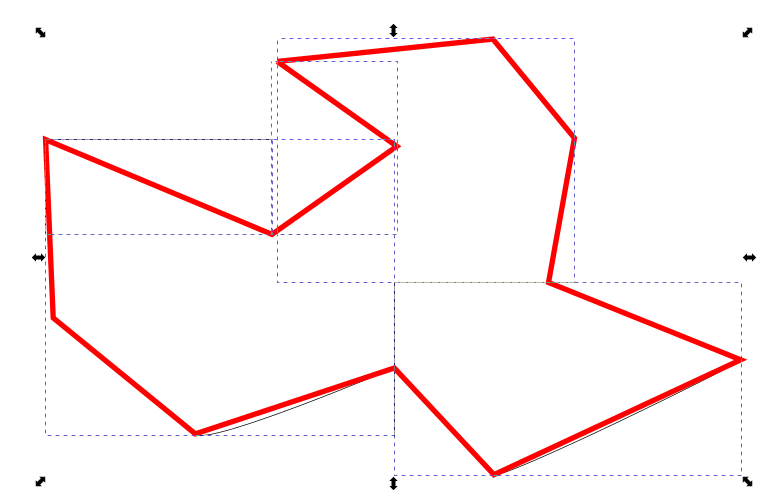
Another Example
The red contour is an optimized contour. It works similar like Close Paths, Chain Paths or Join Paths / Create Tabs And Dimples except that it will not handle bezier curves but only polylines. So it acts like a combination of those plugins in junction with Approximate Curves by Straight Lines (Flatten Beziers) or Convert To Polylines.